There are lots of tutorials on the Web that claim to achieve a realistic tattoo effect. Usually these tutorials instruct the user to import an image they want to use as a tattoo and to set it to overlay. Out of experience I can say that this does NOT look like a tattoo. It looks like…well…an overlayed image.
In this tutorial I will be demonstrating an advanced technique to achieve a realistic tattoo. We will be using masks, adjustment layers, displacement maps, and several brushing skills will be applied.
So the first thing I did was go looking for a good stock image. I wanted a face with a lot of detail such as facial hair, expression, and most importantly, pores! I tend to get my stock images from the free site
www.sxc.hu. Being impoverished and all I can’t afford to spend a buck on each picture. I ended up using this great image by Emiliano Spada.
Next thing we need is a tattoo design. You can create your own but I am not only poor, I am lazy as well. Head over to gomedia.us and get your hands on their Vector Sample Pack (from the Freebie Section).


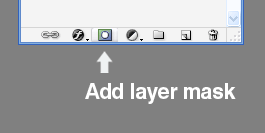
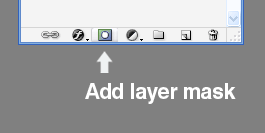
You can do this by going to your layers palette, clicking on the curves layer, then down the bottom clicking on the button third from the left to add a Layer Mask. Once you’ve added a layer mask, you’ll see an extra mask clipped on to the layer. Click on that mask, and then using a softish brush gently paint black over the areas where you do not want the curves layer to show through. Remember that when you add a layer mask, white lets the layer show through and black hides it.


Now go to Layer>Flatten Image and save the file as Displacement.psd. DO NOT CLOSE THE FILE, as you will lose everything. Hit Ctrl+Z to undo the ‘Flatten Image’ command and now go to File > Save As and save the file as Tattoo.psd or any other name apart from Displacement.psd
We will be using the Displacement.psd file as a displacement map. Therefore we shouldn’t edit it any further, and any change we apply to our image from now on will be saved into the Tattoo.psd file. Ok, on to the fun part…


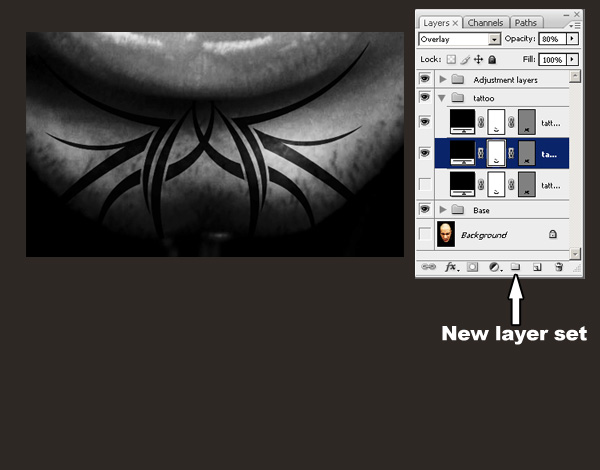
For organizational purposes, I have created several layer sets and dropped my layers into those sets. You can create a layer set by clicking on the icon in your layers palette that is located between the ‘new adjustment layer’ icon and the ‘new layer’ icon. Using layer sets will smooth your workflow.

Next, this is where your creative mind steps in. You will have to mask away parts of both ‘copy’ layers until you have found a satisfying result regarding the opacity of the tattoo. I prefer to use a big brush and alter in between 10 and 20 percent opacity while brushing. Here is how my result looks:
Congratulations, you have just gone beyond the part that is covered in any other tutorial. You have created something that looks more or less real. But we are not done yet.


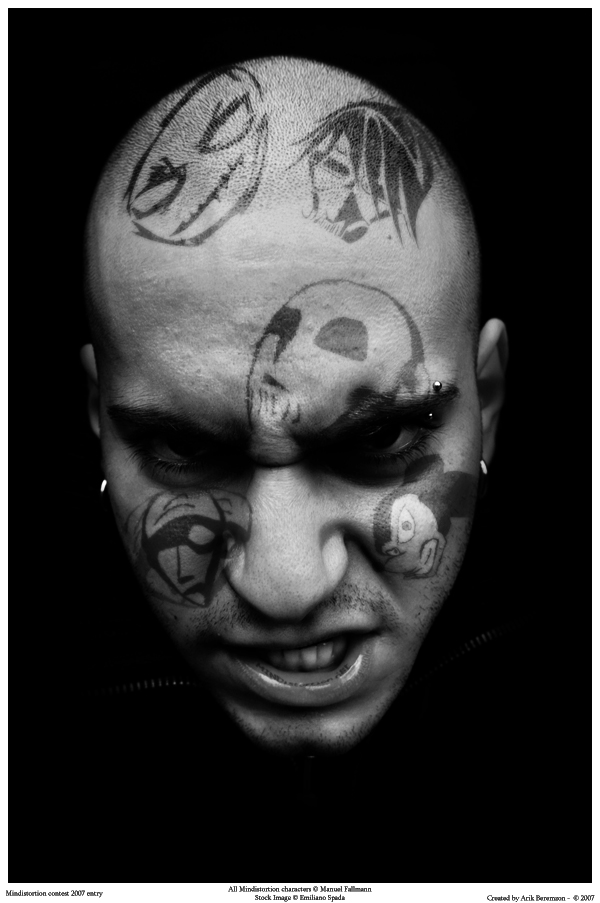
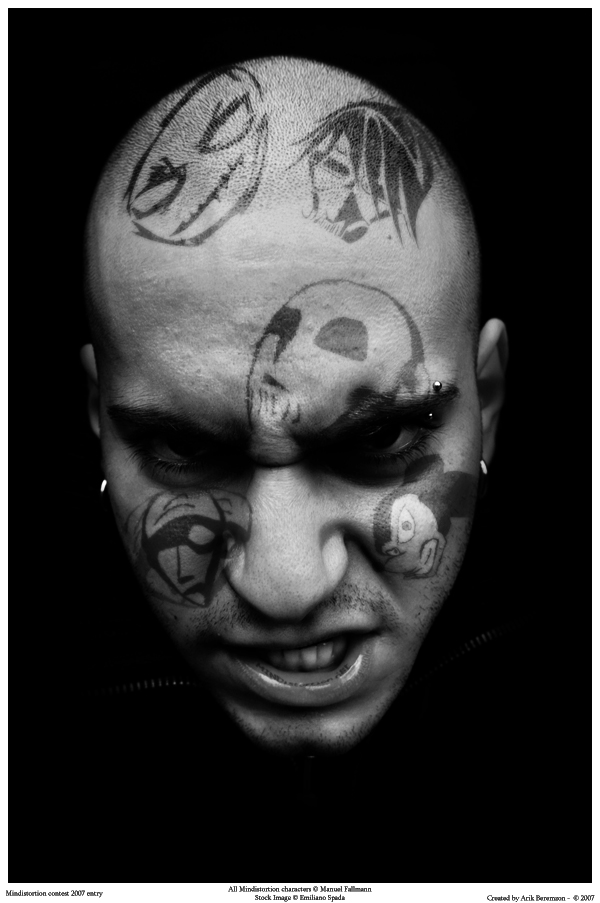
Please note that sometimes the displace filter can have a negative effect. In such cases either do not use it or play around with the opacities of the layer and the Fade Displace option under the Image tab. You will truly achieve great results by playing around. Here is my final product that I submitted to a contest:

In this tutorial I will be demonstrating an advanced technique to achieve a realistic tattoo. We will be using masks, adjustment layers, displacement maps, and several brushing skills will be applied.
So the first thing I did was go looking for a good stock image. I wanted a face with a lot of detail such as facial hair, expression, and most importantly, pores! I tend to get my stock images from the free site
www.sxc.hu. Being impoverished and all I can’t afford to spend a buck on each picture. I ended up using this great image by Emiliano Spada.
Next thing we need is a tattoo design. You can create your own but I am not only poor, I am lazy as well. Head over to gomedia.us and get your hands on their Vector Sample Pack (from the Freebie Section).
Step 1
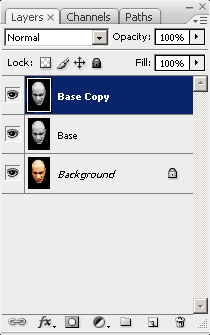
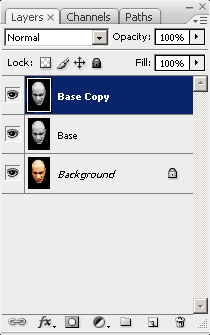
Ok, open up your stock image and duplicate it by clicking on the layer and dragging it to the New Layer icon down the bottom (it’s the one to the left of the trash can). Name this layer Base, desaturate it (Ctrl+Shift+U) and duplicate it again. The reason I am doing this is that I like to have multiple stages of my base image, just in case I mess up, so that I can come back at any given time and fix errors.
Step 2
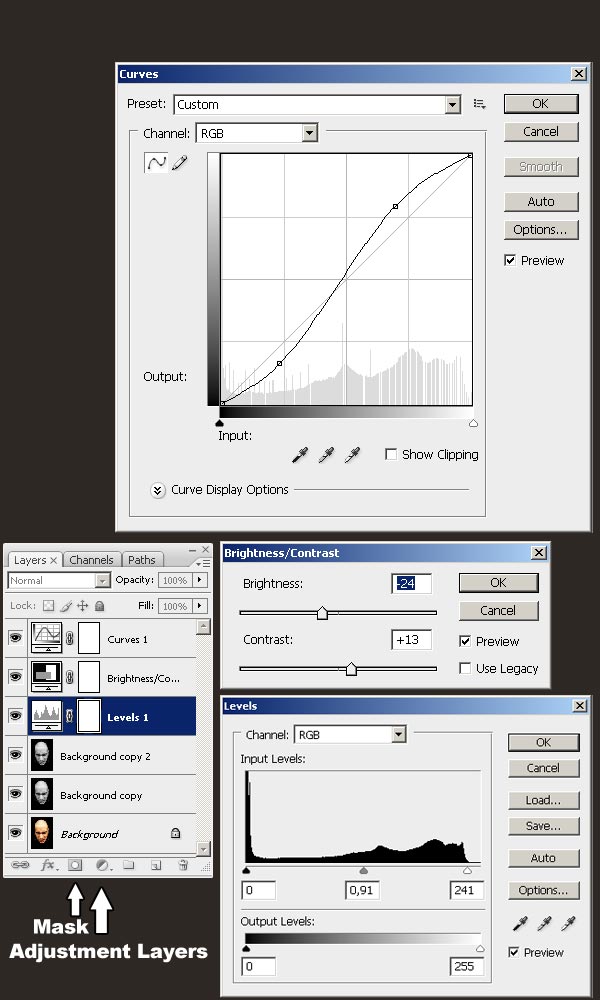
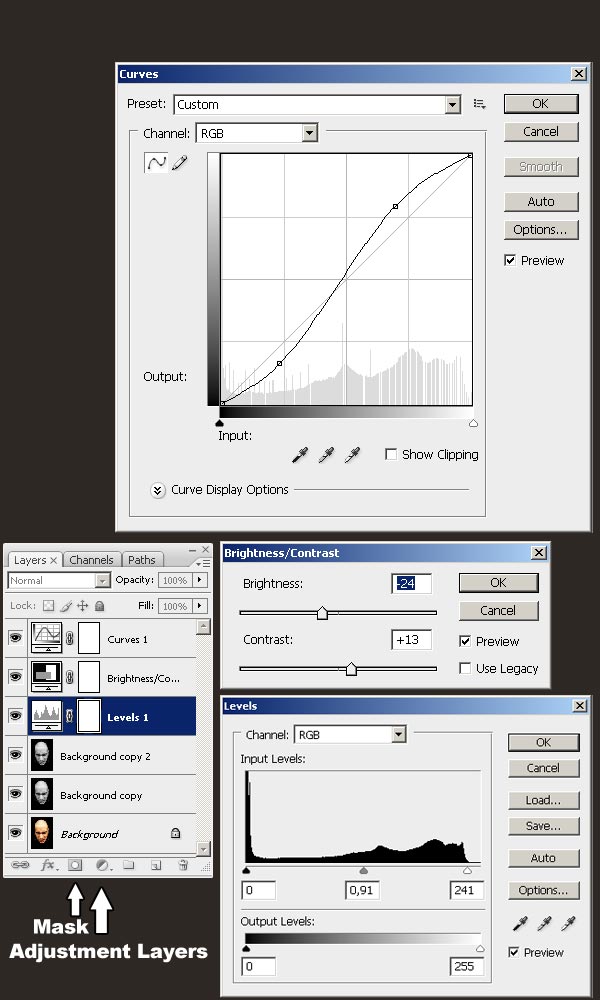
Time to prepare our image. I really want to bring out the detail in the skin, so I am going to up the contrast and adjust the tones a little bit. Let’s add three adjustment layers: First, a Levels layer, then a Brightness/Contrast layer, and last a Curves layer. You can add each by going to Layer > New Adjustment Layer > Levels/Brightness/Curves depending on which you’re adding. Adjustment layers allow you to change the properties of the image below without actually destroying or changing image data.
Step 3
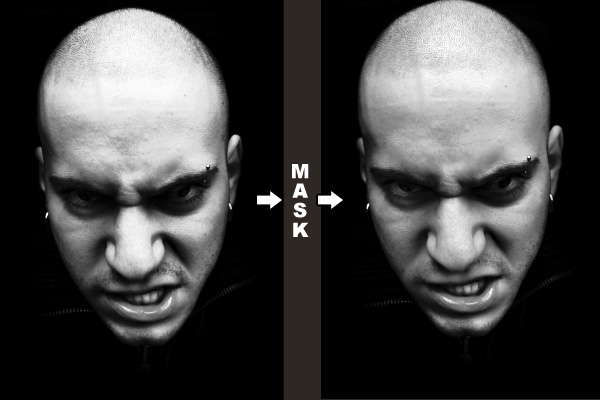
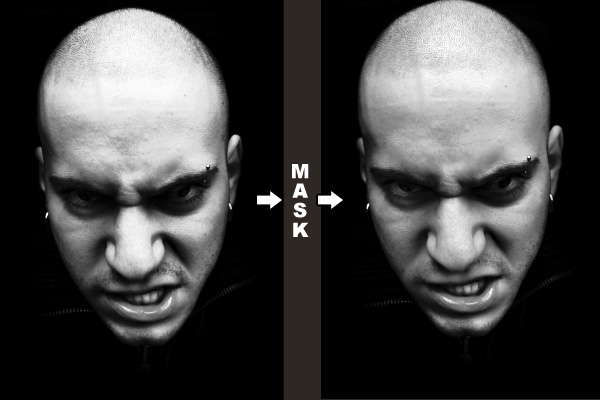
The well known ‘S-shape’ in the curves layer enhances contrast but may have a downside. As you can see, some parts of the stock are affected heavily by the light. These parts include the forehead and parts of the cheeks. The curves layer can make these parts too light and eliminate their detail. To solve this, you need to apply a layer mask to the curves layer and brush up those parts.You can do this by going to your layers palette, clicking on the curves layer, then down the bottom clicking on the button third from the left to add a Layer Mask. Once you’ve added a layer mask, you’ll see an extra mask clipped on to the layer. Click on that mask, and then using a softish brush gently paint black over the areas where you do not want the curves layer to show through. Remember that when you add a layer mask, white lets the layer show through and black hides it.


Step 4
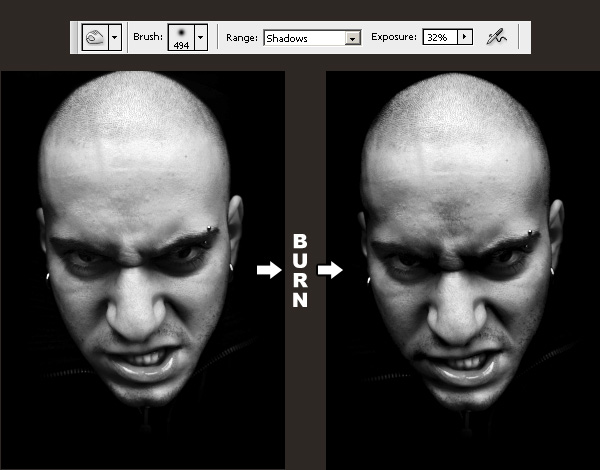
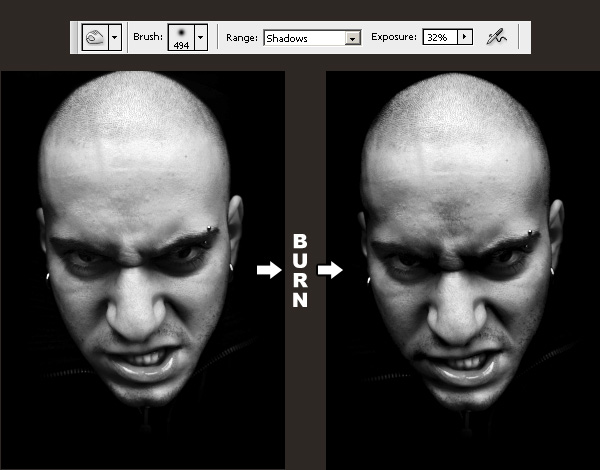
I was not all too happy with what I had, so I decided to use the Burn Tool (O) to touch up the image manually. I used a large, soft brush and set the range to Shadows with an Exposure of 32% (shown)Now go to Layer>Flatten Image and save the file as Displacement.psd. DO NOT CLOSE THE FILE, as you will lose everything. Hit Ctrl+Z to undo the ‘Flatten Image’ command and now go to File > Save As and save the file as Tattoo.psd or any other name apart from Displacement.psd
We will be using the Displacement.psd file as a displacement map. Therefore we shouldn’t edit it any further, and any change we apply to our image from now on will be saved into the Tattoo.psd file. Ok, on to the fun part…

Step 5
Now that we’ve finished prepping our image, we can finally start applying the tattoo. Open up your Gomedia free vectors file in Illustrator (preferably, but you can also open it in Photoshop). Copy and paste a design of your choice onto the face. Rotate it and adjust it accordingly, so that it fits more or less. Mask out any parts that should not appear to have a tattoo on them. In my case these are the lips. Rename the layer to ‘Tattoo’ so that you can find it easier. Close the vector eps file and do not save the changes. Here is how my design (tribals, set 3) looks applied.I masked out the top part so that it doesn’t go over the lips, and I got rid of the tips that stick out beyond the face.
Step 6
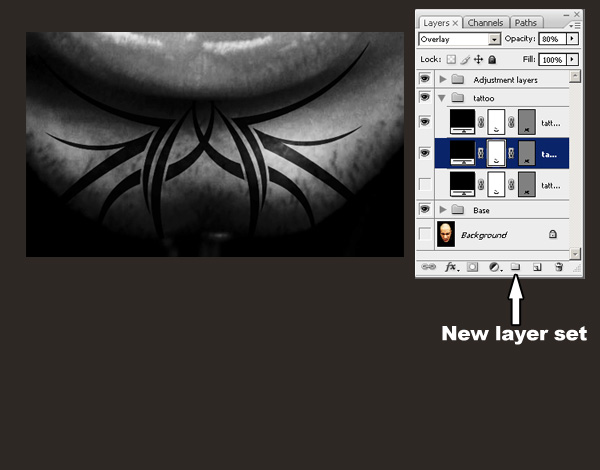
Duplicate the shape layer twice. There now should be a ‘tattoo copy’ and ‘tattoo copy 2′. Set the ‘tattoo copy’ layer to Overlay at 80% Opacity. Set the ‘tattoo copy 2′ layer to Soft light at 64% Opacity. Hide the original ‘tattoo’ layer.For organizational purposes, I have created several layer sets and dropped my layers into those sets. You can create a layer set by clicking on the icon in your layers palette that is located between the ‘new adjustment layer’ icon and the ‘new layer’ icon. Using layer sets will smooth your workflow.

Step 7
Rasterize your ‘tattoo copy’ layer by right-clicking on it in the layers palette and selecting Rasterize layer. This process will return the blending mode to Normal so we must set the blending mode back to Overlay and the Opacity back to 80%. Now go to Filter > Blur > Gaussian blur and blur the layer with a value of about 2.0 pixels.Next, this is where your creative mind steps in. You will have to mask away parts of both ‘copy’ layers until you have found a satisfying result regarding the opacity of the tattoo. I prefer to use a big brush and alter in between 10 and 20 percent opacity while brushing. Here is how my result looks:
Congratulations, you have just gone beyond the part that is covered in any other tutorial. You have created something that looks more or less real. But we are not done yet.

Step 8
We are almost there–time to apply our displacement map. Select your ‘tattoo copy’ layer and go to Filter > Distort > Displace. Leave the default settings and hit ok. A window will come up prompting for a psd file. Now navigate to your Displacement.psd file and select it. Select your ‘tattoo copy 2′ layer and hit Ctrl+F. This will repeat the filter for this layer giving you something similar to this:
Conclusion
I hope that you have learned something from this tutorial and I hope that you understand that it takes a lot of time and effort to make something look real. The best way to achieve such an effect is by experimenting and constantly looking at challenges from a different angle. When I first started doing this it took me about 6-8 hours to get a good balance and to develop this technique.Please note that sometimes the displace filter can have a negative effect. In such cases either do not use it or play around with the opacities of the layer and the Fade Displace option under the Image tab. You will truly achieve great results by playing around. Here is my final product that I submitted to a contest:



nice pic